Apply to application



|
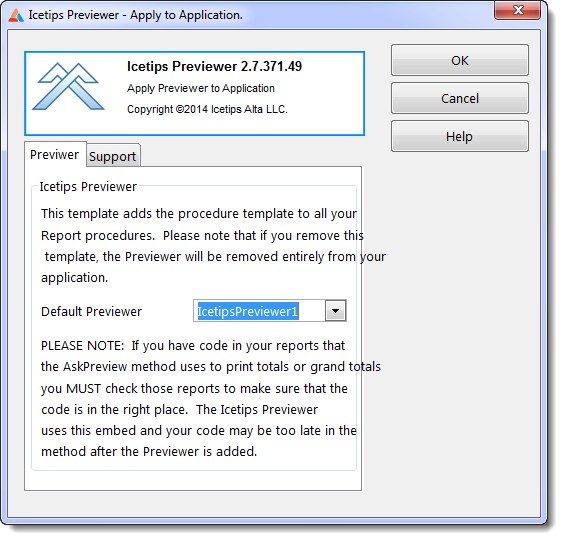
Apply to application |



|
This is a global extension template that can be used to apply the Icetips Previewer to all the report procedures in your application.

After you apply this template, you must do two things for this to work properly:
1. You must select a Previewer procedure to use as a default Previewer procedure for the reports. If this is not done, the extension templates on the reports will not know what procedure to use and you will get compile errors on every report procedure.

2. You must check the "Declare Globally" on the Previewer procedure properties window. If this is not done, the report procedures will not be able to find the Previewer Procedure since it's not attached to the reports, and you will get compile errors on every report procedure.

When using this template you can not remove the Icetips Previewer from your reports, since this template will simply add the template again. You have 3 ways to accomplish the same thing, all slightly different. These 3 options are all done on the "Call the Icetips Previewer" extentsion that is on your Report procedure.
1. Check the "Generate No Code" on the previewer extension. This is the best option as it simply does not generate any of the code that the Icetips Previewer normally generates.
2. Check the "Do NOT call previewer" on the previewer extension. This option generates all the code for the Previewer, but it is all commented out. I.e. Instead of something like this:
SetTarget(Report) ! Icetips Previewer
! Icetips Previewer, ABC code
If SELF.SkipPreview=False
If IcetipsPreviewer(SELF.PreviewQueue, -2, 1, 'Report Preview', 1, TargetSelector)
SELF.Report {PROP:FlushPreview} = True
FREE(SELF.PreviewQueue)
End
Else
SELF.Report {PROP:FlushPreview} = True
FREE(SELF.PreviewQueue)
End
SetTarget() ! Icetips Previewer
You would get something like this:
! SetTarget(Report) ! Icetips Previewer
! Icetips Previewer, ABC code
If SELF.SkipPreview=False
! If IcetipsPreviewer(SELF.PreviewQueue, -2, 1, 'Report Preview', 1, TargetSelector)
! SELF.Report {PROP:FlushPreview} = True
! FREE(SELF.PreviewQueue)
! End
Else
! SELF.Report {PROP:FlushPreview} = True
! FREE(SELF.PreviewQueue)
End
! SetTarget() ! Icetips Previewer
Note that all the code that makes the previewer work is commented out. This is convenient if you want to take a look at how the code is constructed without it actually executing.
3. Add a "Condition for use" that can never be true, such as 1=2. This creates a condition around the Icetips Previewer call that looks like:
If 1=2
If ITPreviewer...
End
End
All the code is in place but will never execute because the condition you used is logically impossible (1 can never be equal to 2!)